Googleが今まで以上に明確にフィールドデータとSEOへの影響について言及したのでChrome Dev Summit 2020から部分抜粋し今までの経験も踏まえてまとめました。記事の反応を見ながら必要に応じて追記予定です。
今まで以上にGoogleがフィールドデータとSEOの関係を明確にした

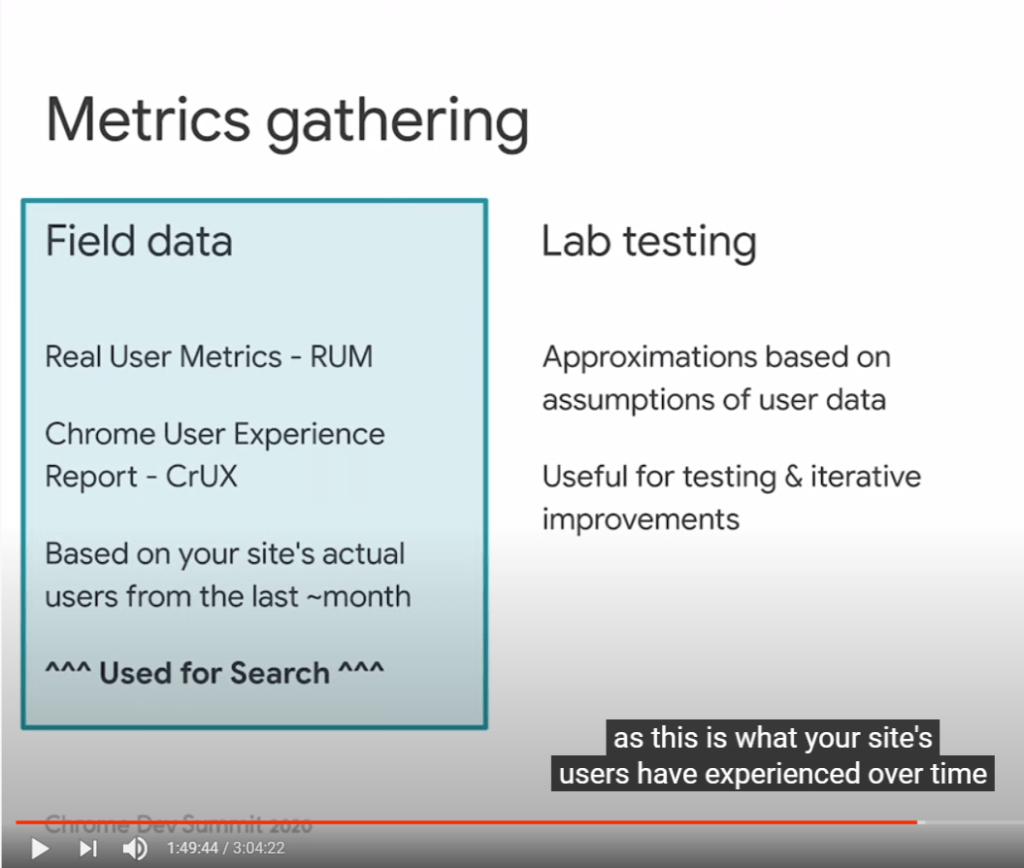
Chrome Dev Summit 2020でのJohn Mueller氏の説明で曖昧だったPageSpeed Insightsのうち具体的にフィールドデータがSEO結果に影響するとの発言がありました。下記動画(英語)では該当箇所の説明から視聴できます。
フィールドデータはCrUXというChromeでサイトを閲覧しているユーザーの情報を収集したデータ。ラボデータはGoogleが定めた一定のシミュレーション値に基づいて計測されるデータ。参考:How to measure speed?
フィールドデータ優先の傾向はサーチコンソールの表示速度に関する指標から
今までもGoogleが一般的にPageSpeed Insightsスコアと呼ばれているラボデータよりも、実際のChromeユーザー情報を収集したフィールドデータを重視している傾向はありました。特にサーチコンソールの表示速度に関する指標では当初よりラボデータではなくフィールドデータが採用されています。
 スキルシェア
スキルシェアもしGoogleがラボデータを優先するとすれば当然この指標もラボデータが基準とならないとおかしいのでフィールドデータの方が重要であるとは今までも思ってましたが今回よりはっきりした形で開示されました。
フィールドデータが出ないページがある、その場合ラボデータで補足?
フィールドデータは一定のChromeユーザーの閲覧データがないとPageSpeed Insightsでもサーチコンソールでも十分な計測が出来ないのでアクセスの少ない小規模サイトではラボデータを補足として使っているのではないか?と推測してましたが今回の発表内容を見るとラボデータは直接的なSEO影響がない様子です。
 スキルシェア
スキルシェア今まではフィールドデータがないサイトはラボデータで補完されると考えてましたが違うみたいです。
これからもラボデータとスコアは判断材料として役に立つ
SEOへの直接的な影響がないとしてもウェブサイト高速化・WordPress高速化で改善点の把握にはこれからもラボデータとそのラボデータに基づく改善度を表すスコアは一定の役割があります。特にフィールドデータは28日間の集計データを元にしているため例えば今日サイトを改善しても正確にその結果を知るのは28日後という事になります。
反面ラボデータは作業の度に計測できるので高速化作業で前後比較をする場合には今後も重要です。もちろん高速化にはWebPageTestやPingdom Tools等様々な計測ツールの結果も考慮した上で作業を進める必要がありますが、PageSpeed Insights以外のツールについては本記事では割愛します。
またラボデータの値を改善する事によってフィールドデータの改善がしやすくなる側面もあります。何も改善しないサイトに比べればラボデータも改善したサイトの方が結果としてフィールドデータ改善しやすくなります(例外もあります)。
PageSpeed Insightsスコアだけを求めては駄目、その先を見よう
日本人、いや世界中のユーザーにとって点数はサイトの良し悪しを判断するに一番わかり易い方法です。そのためPageSpeed Insightsスコア(特にモバイルスコア)を100点に近づければよりSEOも有利になるとされてきました。特に赤、黄、緑で不良なのか良好なのか判断されるのでつい気になってしまいます。
ウェブサイト高速化を提供する立場ですとこの部分だけが重要ではない事は以前から分かっていたのですが、高速化を求める大半の方はPSIスコア改善をお求めなのでこちらも「それだけじゃないのですよ」とはお伝えするものの、やはり検索されるキーワードにマッチした伝え方をしなければなりません。
100点に近づけたいと信じる人に対して例えば「80点でも良いのです」と言っても直ぐには信じてもらえません。ただ今回Googleがより明確に説明してくれた事で本記事をお読みの方もそうですが、ウェブサイト高速化とSEOの関係性については今まで以上に分かりやすくなったと思います。
Core Web Vitalsの登場によって今まで以上に90点以上をデザイン変更しないまま目指すのが難しくなったので「何がなんでも90点以上」というご依頼だとリニューアルで数十万円~という話になってしまうので高速化でどの部分を改善するのか?によって色々とコストが変わってきます。
また海外事例ですがPSIモバイルスコアが100点に近いのにフィールドデータ判定が全て悪いというのがありました。これはその国々の通信環境の違いや英語コンテンツの場合世界中からアクセスされるので他国からサイトにアクセスすると遅くなってしまうためです。
フィールドデータが計測できないページの改善にはラボデータを使う
フィールドデータが主体とは言え十分なデータがない場合はラボデータを使用して該当ページの改善を行うために今後もラボデータは必要です。ただしこの場合PageSpeed Insightsでは日本国内のサイトだと台湾からの計測になるためChromeのLighthouseを使用して日本から測定した方が良いです。
高速化作業の改善度を表す基準として使用する
ただウェブサイト高速化しました!では分からないので作業の前後比較のためにラボデータやLighthouseの結果を参考に「こういった改善を実施しました」という事例で紹介する時にもラボデータやスコアは役立ちます。
ただ現状はスコアのインパクトが大きいためそうなっている部分もあり、誰もが本質(フィールドデータの方がSEOにとって重要)を理解し始めたらまた高速化実績の表記方法も変わってくるのかも知れません。
 スキルシェア
スキルシェア高速化実績はどう伝えるのが良いのか?実は常に悩んでいます。
果たしてフィールドデータだけで判断しても良いのだろうか?
フィールドデータに比べてラボデータはある意味平等な判断です。同じ場所、同じ回線速度(多少前後するはず)、同じ端末で計測した方がランキングファクターとして正確な気もしますが現状だとGoogleはより現実を求めている印象です。いくつか気になる点を共有します。
フィールドデータのために十分なデータがない、どうすれば良い?
冗談みたいに聞こえますがフィールドデータはサイト閲覧者がChromeを使っていないとその元になるCrUXが収集されないので例えばIE、Edge、Safari、Firefoxで閲覧する利用者にChrome利用を勧めるというのもよりデータを充実させる方法かもしれないです。
 スキルシェア
スキルシェアChromeインストールを促しましょう・・・
通信環境が悪い、劣悪なユーザーアクセスが多いとSEOに悪影響がある?
実際に台湾を拠点として計測される(アジア圏サイト)PageSpeed Insightsのラボデータと日本国内からChromeブラウザで計測するLighthouseでは結果に若干の違いがあります。この通り通信環境の違いで影響が出る事を踏まえると、サイトを高速化してもアクセスするユーザーの回線速度に問題が常時あると「遅いサイト扱いされてしまうのでは?」という懸念があります。
 スキルシェア
スキルシェア回線速度の遅いMVNOじゃなくてドコモのahamoみたいなサービスの方がより高速に表示されるかも!?
閲覧者のスマホスペックが悪いと悪影響がある?
皆さん経験あると思いますがアプリを沢山起動した状態でブラウジングすると動きがもっさりしていませんか?こういった端末のパフォーマンスもそれぞれの端末でサイトが表示される速度に関連しているのでフィールドデータ改善には性能の良い端末を使ってもらうと良いかも知れません。
 スキルシェア
スキルシェア英語圏ではこう言われてますが改めて検証や公式サイト等の確認が必要です。今の所私も同意です。
ウェブサイト運営コストが増える可能性がある
日本国内在住者しかアクセスしないサイトを日本国内のレンタルサーバー等でホスティングするのであれば大丈夫ですが、例えば日本語コンテンツでも海外在住者からのアクセス割合が多かったり、はたまた英語や多言語サイトでサーバーは日本だけど実際は他国からのアクセス割合が多いサイトはフィールドデータが悪化しやすいです。
その場合は今までのサーバー代金とは別に、コンテンツデリバリーネットワーク(CDN)を用いた世界各国へのデータ分散など今まで企業レベルでは当たり前の対策を個人サイトでも行う必要が出てくる可能性があります。
 スキルシェア
スキルシェアGoogle Analyticsを見てどの国からのアクセスが多いのか確認してみましょう。
WordPress高速化サービスの考え方
現状当サービスとしては高速化について下記の考えで提供しております。
- ラボデータよりもフィールドデータ優先、ただし依頼者の意向も考慮しLighthouseモバイルスコアの改善も実施。ただし作業は期間とサービス価格の都合上ラボデータを基準として高速化。
- フィールドデータを踏まえた改善は継続的な対応(アフターサポート)で行う。スポットで改善されない場合はCDN活用や外部有料サービス等も踏まえて改善が必要になる。
- Core Web Vitals登場以前まではスコア90点以上も楽だったが今は別次元になったので料金は据え置いて「保障」はしない。全てのサイトにおいて90点が実現できる設定を行うがサイト次第で結果が異なる。
- PageSpeed Insightsの計測は台湾サーバーでネットワークが悪い時もあるので日本国内のサイトに対してはLighthouseをChromeシークレットモードで実施した値を改善の目安にする。
- SEOを気にしない、広告流入メインのサイトについてはCore Web Vitals対応は含めず体感速度改善を主とする割安なプランを提案。