従来の高速化サービスを細分化しCore Web Vitals(コアウェブバイタル、CWV)に特化したサービスを開始いたします。従来含まれていたPageSpeed Insights(Lighthouse)最適化スコア改善を含めない事で、SEOに影響するCWV対策に注力するサービスです。
Core Web Vitals(コアウェブバイタル)とは何か?

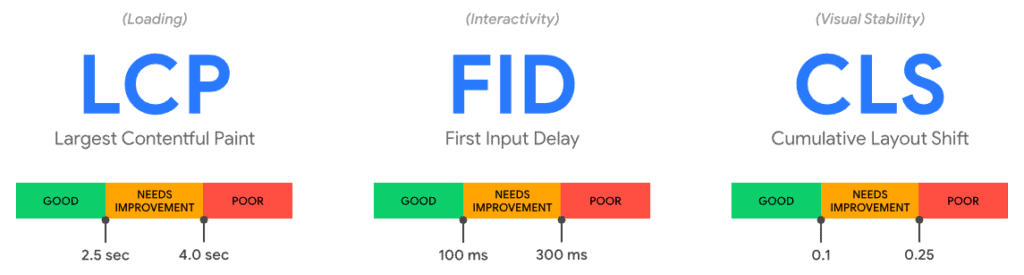
Core Web Vitalsとは、下記に記載した3つの指標をそれぞれGoogleが推奨する値以内に納める事で、Googleが該当URLはページエクスペリエンスに優れていると判断します。
| Largest Contentful Paint (LCP) | 読込のパフォーマンスを測定するための指標で2.5秒以内にする必要があります。 |
| First Input Delay (FID) | インタラクティブ性を測定するための指標で100秒以下にする必要があります。 |
| Cumulative Layout Shift (CLS) | 視覚的な安定性を測定するための指標で0.1以下にする必要があります。 |
 スキルシェア
スキルシェア現在基準となっているのは3指標ですがGoogleの説明によると将来的に変更される場合もあるとされています。
実際に本記事を執筆時点ですとFIDと置き換わるのでは?と噂されているResponsiveness(レスポンシブネス)という指標がテストされています。
Core Web Vitalsはタイブレーカー以上の効果がある
Core Web Vitals(コアウェブバイタル)はGoogle検索向けのSEO対策では見逃せないランキングファクター(順位要因)です。一時はタイブレーク程度と言われてましたが、Google社員でSEOでは有名なJohn Mueller(ジョン・ミューラー)氏によるとタイブレーク以上の影響があります。
It is a ranking factor, and it’s more than a tie-breaker, but it also doesn’t replace relevance.
ランキングの要因であり、タイブレーク以上のものですが、関連性に代わるものでもありません。
Core Web Vitals Ranking Factor is More than a Tie Breaker
同じキーワードのコンテンツがありそれぞれSEO対策に優れたページ設計がされている場合、Core Web Vitalsに合格しているページ検索上位に表示される可能性が高いです。2021年6月以降は先ずモバイル検索のみに影響し、2022年3月にはPC検索(又はデスクトップ検索)も対象となりました。
Core Web Vitals導入前まではMFI(モバイルファーストインデックス)の影響もありモバイル表示速度改善が重視されてましたが、今回CWVがPC検索した事でモバイル版は合格しているのにPC版(デスクトップ版)が不合格なサイトも目立つようになってきました。
Core Web Vitals対策の推奨ステップ
1. CrUXレポートを参照し対策が必要なURLを見つける
CrUXを確認する方法として下記があります。
- Search Console(サーチコンソール、サチコン又はサチコ)のCore Web Vitals(ウェブに関する主な指標)を確認し対処が必要なURLを見つける。
- CrUXダッシュボード又は、TREO SPEED TESTでドメイン平均のオリジンサマリを月毎に確認する。(TREOは見やすいのでおすすめです。)
- Core Web Vitals Optimizer(Googleスプレッドシート)でXMLサイトマップを読み込み、対象サイトの全URLに対するフィールドデータを自動確認する。(Chrome UX Report APIが必要です。無料で取得できます。)
ここで重要なのはLighthouseの最適化スコアを気にしない事です。Core Web Vitals対策は実際にサイトへアクセスされるユーザーに対して快適なユーザーエクスペリエンスを提供しなければなりません。「スコアが低いからCWV対策したい」というご相談も多々いただきますが、最適化スコアではCWVを的確には判断できません。
2. モバイル対策のみか?PC(デスクトップ)対策のみか?あるいは両方か?
CrUXレポートを見ると誰でも対象URLの端末種類別アクセス割合を確認できます。
もしモバイルが9割でPCが1割だとしたら対策するのはモバイルのみで良いかもしれません。一方で端末の割合が50:50の場合はモバイルでもPCでもCore Web Vitalsが問題ない状態に改善する必要があります。
3. どの国からのアクセスが多いのか?CDN等の必要性を判断する
CrUXレポートでは国別アクセスの情報も閲覧できます。このデータを利用しサイトにアクセスされている主な国々を判断します。これはGoogle Analyticsでも可能です。
日本のレンタルサーバーを使用し日本からのアクセスが9割か大半であればCDNは不要です。日本国内以外からのアクセスが大半の場合はCDNや世界各国のデータセンターにサイトを分散させる形でそれぞれのユーザーに最適化する必要があります。
4. Core Web Vitalsの改善作業を始める
対処が必要なURLを更に詳細に調べて高速化プラグイン等で対処します。主に使用するツールは下記があります。
- PageSpeed Insights(Lighthouse)のラボデータと指摘項目
- WebPageTestで回線をLTEに指定し日本国内(東京・大阪のどちらか)から計測
- Chromeの開発ツールを用いた読み込み等の確認
Lighthouseのラボデータは計測条件が大半のサイトとは大きく乖離しているため、指摘項目を参照する時に利用します。WebPageTestはLTE回線をシミュレートできるためスマホでアクセスするユーザーに対してどれくらいの速度なのか?ボトルネックはどの読み込みなのか?を確認します。
 スキルシェア
スキルシェア上記の他により便利な有料サービスもありますが、測定だけで月々数千円から数万円もするため当サービスでは手頃な価格でサービスを提供するために無料ツールを使用しています。
もちろん有料ツールを使うほど対策は楽になりますので、ご予算に余裕があればどんどん有料サービス・ツールをご活用いただきたいです。
5. Core Web Vitalsの改善結果を確認する
CrUXレポートは28日間隔で更新されています。つまりCWV対策を実施したらその結果を確認できるのは最短で28日後となります。1ヶ月~2ヶ月は待つと改善が分かりやすくなります。結果確認におすすめのツールは上記でも紹介したこれらのツールです。
- TREO SPEED TEST(オリジンサマリ)
- Core Web Vitals Optimizer(フィールドデータ)
- Search Console
 スキルシェア
スキルシェアCWV悪化の要因となっている部分を改善できればできるほど、CWVが合格に改善する可能性が高まります。
もしCWV悪化要因がサイトではなく第三者サービスの読込の場合かつ、その読込がサイト構成や収益目的で必要な場合はサイト側の対策を実施してもCWVが合格にならないかもしれません。
読込が遅くなっている原因がJavaScriptな場合はCloudflareを併用する形で対処できる場合があります。
CrUXレポートを待たずに擬似的にChrome以外の全てのブラウザを対象にCWVを測定できる有料ツールがあります。100万PVまでで月50ドルかかりますがすぐにCWV改善の結果を見たい場合、また迅速に改善を繰り返したい場合にはおすすめです。高速化サービスのご依頼有無に関係なくご紹介しております。
もし1回の改善で足りなかった場合はどうなるのか?
例えばご依頼対象のURLが実はCore Web Vitals(CWV)では問題なくて、違うURLが問題だった場合には十分に改善されない場合があります。WordPress(WP)の場合だと高速化設定はサイト全体に作用しますが、WP以外ですと各ページ毎に対策をしなければならない事もあります。
また改善した時に比べてユーザーの通信環境が変わったり、国別のアクセス割合が変わったら改善したサイトでもCWVが合格しない可能性も残念ながら高まってしまいます。そうなったら再度現状に合わせてサイトを軽量化する等の対策が必要です。
 スキルシェア
スキルシェア手軽にサイト改善できる様にスポット依頼という形で高速化とCore Web Vitals対策を提供していますが、理想は年間単位の継続契約を結んでいただき、その中で必要な有料測定ツールも導入した方が常にサイトを良い状態に維持できる可能性は高まります。
Core Web Vitals対策サービスの概要と費用
| 費用 | 説明 | |
|---|---|---|
| 基本料金 | 5万円~ | 事前の測定、既存プラグイン整理、高速化プラグイン調整、お問い合わせフォーム除外等、土台となる作業と作業報告に関わる費用。サイト規模で変動します。 |
| URL単価 | 1万円 | 対象URLの詳細な調査と改善に関わる費用。 |
| 延長料金 (日数毎に発生) | 1万円 | 作業期間を延長して作業が必要な場合に日数に応じてご請求します。 |
- ご依頼毎の最大作業期間は14日間とし、途中で追加のご依頼が発生したりお客様ご都合により期間の延長が必要な場合には延長に要した日数分の費用を追加でご請求いたします。
- Core Web Vitals改善を目的としたサービスのためLighthouse最適化スコアの保証はございません。最適化スコア改善をご希望の場合は別途専用サービスをご検討ください。
- 表示金額は代行に関わる費用です。有料プラグイン、画像圧縮有料クレジット等、別途未記載の費用が発生する場合があります。全て無料の方法だと継続性が不安な場合もありますが、有料プラグインを避けた対策も可能ですのでお気軽にご相談ください。
- ご依頼対応時は作業を優先しているためお問い合わせ対応が遅れる場合がございます。
- お問い合わせ時はURLを必ずご記載ください。未記載の場合憶測での回答となってしまいます。