PageSpeed Insights、ChromeブラウザのLighthouse、ウェブ版のLighthouse、何れも共通のLighthouseですが測定条件が異なるので同じLighthouseでありながら同じ数値にはならないという現象があります。
今回の検証に使用したサイトについて
実際に高速化をご依頼いただいたお客様のサイトの実際の計測データを使用しています。サーバーはエックスサーバーを利用しアクセスの大半は日本国内からとなります。測定はほぼ同時に行っていますが回線状況等の誤差は若干ながらあると考えてください。
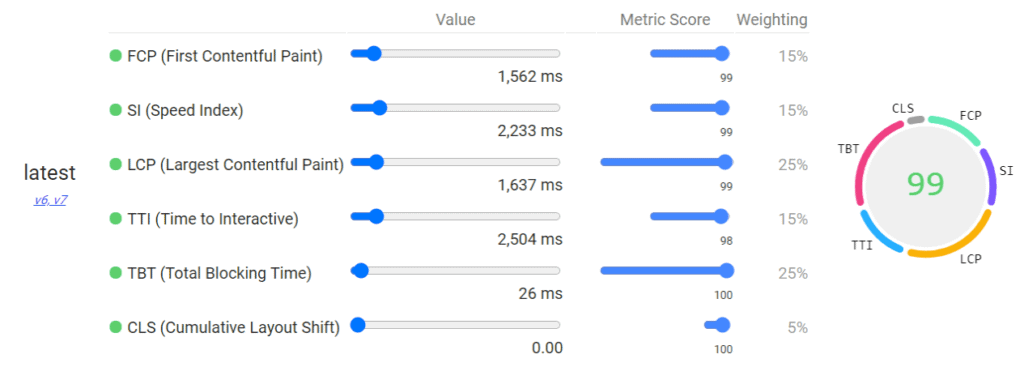
Lighthouse(Chromeブラウザ版)の測定データ

| FCP | SI | LCP | TTI | TBT | CLS | |
|---|---|---|---|---|---|---|
| ブラウザ版 | 1.6 | 2.2 | 1.6 | 2.5 | 30 | 0 |
ChromeブラウザでLighthouseを実行した時の大きな特徴はブラウザが使用されている国からの計測です。この記事の場合ですと東京からアクセスした場合のシミュレーション結果です。
| 端末 | Emulated Moto G4 |
| ネットワークスロットル | 150 ms TCP RTT, 1,638.4 Kbps throughput (Simulated) |
| CPUスロットル | 4x slowdown (Simulated) |
| CPU/メモリーパワー | 1341 |
| Lighthouseバージョン | 6.4.0 |
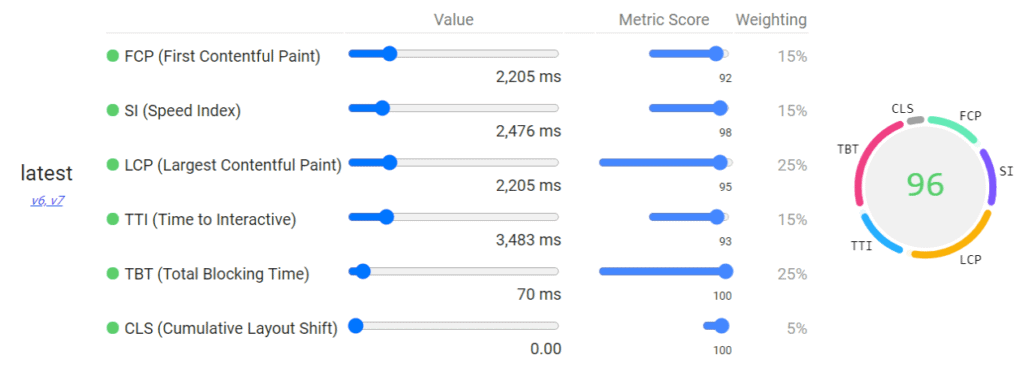
PageSpeed Insightsの測定データ

| FCP | SI | LCP | TTI | TBT | CLS | |
|---|---|---|---|---|---|---|
| PSI | 2.2 | 2.5 | 2.2 | 3.5 | 70 | 0 |
PageSpeed InsightsはGoogleが用意したサーバーから測定されます。パフォーマンスモニタリングを提供しているDebugBearがこれまでネット上に出している情報ですと世界中に4拠点ありアジア圏は台湾とされています。
- Northwestern US (Oregon)
- Southeastern US (South Carolina)
- Northwestern Europe (Netherlands)
- Asia (Taiwan)
日本の場合は概ね台湾から測定されていると考えて良いとは思うのですが非公開情報なので参考程度にしてください。
Lighthouse測定条件はブラウザ版と同じですがCPU/メモリーパワーは不明です。
| 端末 | Emulated Moto G4 |
| ネットワークスロットル | 150 ms TCP RTT, 1,638.4 Kbps throughput (Simulated) |
| CPUスロットル | 4x slowdown (Simulated) |
| CPU/メモリーパワー | 不明 |
| Lighthouseバージョン | 基本的には同じ |
Lighthouse(ウェブ版)の測定データ

| FCP | SI | LCP | TTI | TBT | CLS | |
|---|---|---|---|---|---|---|
| ウェブ版 | 2.2 | 3.6 | 2.3 | 3.5 | 90 | 0 |
ウェブ版のLighthouseは常にUSサーバーから測定されるという情報もあります。今回のテスト時ではLighthouseバージョンが少し古い6.3.0でネットワークとCPUスロットルは不明と表示されていましたが基本的にはLighthouse標準なので同じになるはず・・・
| 端末 | Emulated Moto G4 |
| ネットワークスロットル | 不明 |
| CPUスロットル | 不明 |
| CPU/メモリーパワー | 613 |
| Lighthouseバージョン | 6.3.0 |
3つのデータ比較とSEOへの影響はあるのか?
| FCP | SI | LCP | TTI | TBT | CLS | |
|---|---|---|---|---|---|---|
| ブラウザ版 | 1.6 | 2.2 | 1.6 | 2.5 | 30 | 0 |
| PSI | 2.2 | 2.5 | 2.2 | 3.5 | 70 | 0 |
| ウェブ版 | 2.2 | 3.6 | 2.3 | 3.5 | 90 | 0 |
ご覧の通りそれぞれ結果が違い特にブラウザ版と他の2つでは数値が大きく異なります。
じゃあどのデータを参考にすれば良いの!?SEOへの影響は?と心配になりますがこれらは全てラボデータです。前回記事の通りラボデータは検索結果の根拠にはならないとGoogleが明確にしています。改善の目安として使いましょう。
基本的には高速化作業を開始する前に測定したツールを使って前後比較するのが分かりやすいと思います。例えばPageSpeed Insightsで最初に測定したサイトの改善結果をブラウザ版で測定するとより大幅に改善した様に上記の通り見えてしまう事があります。
それでもPageSpeed Insightsスコアを改善したい場合
上記の違いも理解した上でそれでも何らかの理由でPageSpeed Insightsスコアを改善したい、という場合には下記対策があります。
- CDN(転送量次第では月額費用が高くなります)を導入する
- 静的化した上でHTMLデータをCDNに保存し配信する(どの世界からも高速表示)
- ウェブデザインもコンテンツも全てレンタルサーバーでも高速表示される様にリニューアルする
例えば世界中からアクセスがあるサイトは上記対策の何れかを行ってあらゆる通信環境や端末でも最適化されるように対策した方が結果としてフィールドデータが一層改善される事に繋がる可能性があります。日本国内だけで主に閲覧されるサイトはスコアだけ改善しても微妙です。
高速化に終わりはあるのか?一段落の目安はフィールドデータ
Googleが今後も高速化判断の基準やCore Web Vitals評価のあり方等を変えるので高速化というのは他のSEO対策と同じようにサイトを運営するなら運営する期間は常に対応が必要です。
一方で高速化を外部に依頼する場合は毎月定期的に・・・となるとかなりの費用がかかります。そのため先ずは1回で改善できる所まで改善してもらい後は様子を見ながら判断するのがお薦めです。
(モニタリングに関わる経費やCDN等、常にいつでも対策できる人員確保して常に最善を・・・となると1サイト又は複数サイトで月40万円前後又はそれ以上はかかります、まあ自社に1人専属を抱えるという感じでしょうか。一応ここまで高くならない様に定期的に新しいサービスを見つけてはアフターサポート価格改定を行っています。)
なのでもし現在PageSpeed Insightsで測定対象ページのフィールドデータが見れる状態かつ、それが良好になっていればラボデータのスコアが低くてもSEO対策としては良いという事なので無理に改善する必要はないですが、ユーザーが増えたりユーザーの閲覧環境が劣悪化した場合にはフィールデータも悪化する可能性はあります。
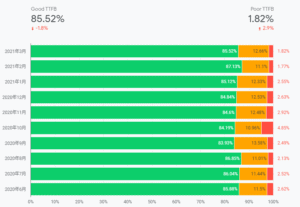
毎月一回は良く閲覧されているページ(トップページや特定記事ページ)をPageSpeed Insightsで確認してフィールドデータがどう変化しているか確認する事をお勧めします。有料サービスもありますがとりあえずこの方法だと無料です。