ウェブサイトの表示速度はサーバーや使用しているシステム(例えば当サービスではWordPressを中心的に対応)、外部サーバーから読み込まれるウィジェットや広告、フォントによって左右されますがこういったのをひっくるめて
- ○○テーマが遅い
- ○○プラグインが遅い
- WordPressが遅い
という風に本来は遅い部分が違うのにこう表される事が意外と多いです。
ではどうやって区別すれば良いのか?ですが誰もが比較的簡単に判断できるツールとしてPingdom Toolsの一部機能を使ったやり方があります。
Pingdom Toolsを使ってURLで一番割合の多い要素を見つける

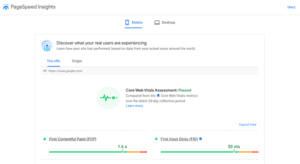
Pingdom Toolsをブラウザで開き、URL欄に測定対象URLをペースト。右側のサーバーから画像の通り日本サーバーを選択肢最後に右側緑のボタンをクリック。

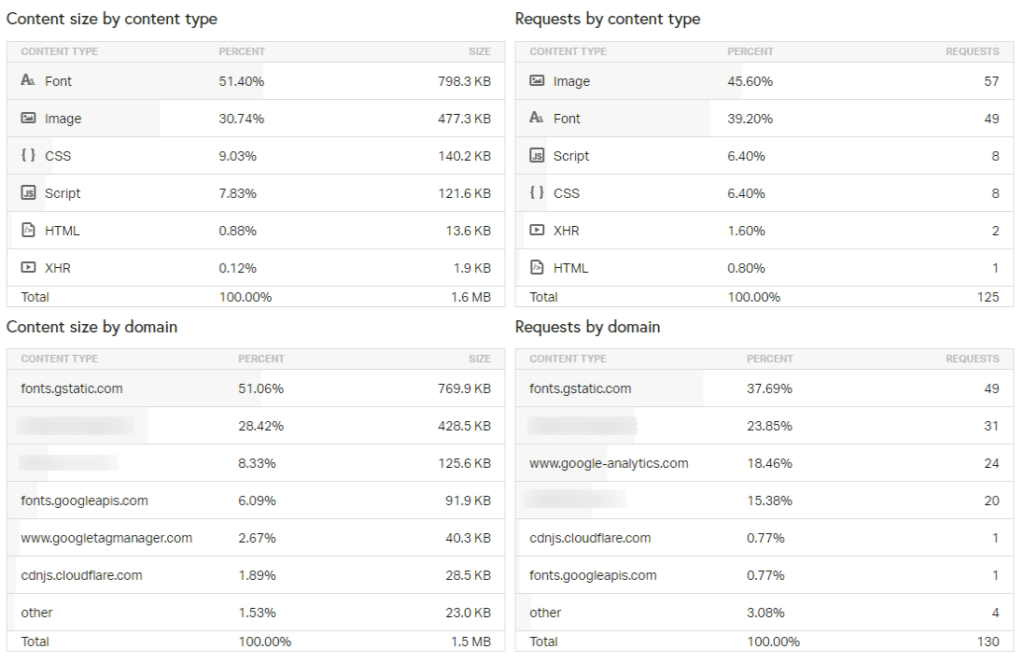
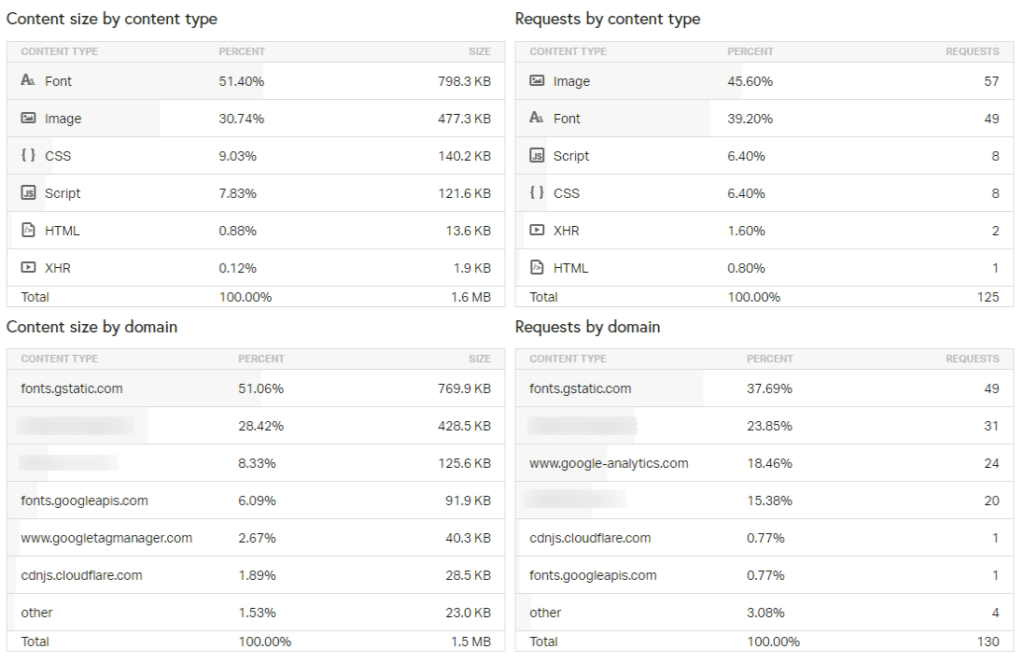
測定結果のResponse Codes下に上記画像と同じ箇所があります。この箇所からContet size by domainとRequests by domainを見ます。
サンプルサイト事例:Googleフォントがページ全体の51%もある

測定手順に掲載したサンプルサイトはトップページを分析した結果です。このサイトの場合トップページのコンテントサイズがWordPressに関連した28%と8%の読込を除き他の大半はGoogleやCloudFlareからの読込です。
特にGoogleフォントの割合が全体の51%を占めているためこのページではWordPressのパフォーマンスというより、もはや外部読込のパフォーマンスの方が大きく影響する状態となっています。
外部読込がWordPressより多いからと言ってもそのサーバーからの読込が本当に高速だとまた違った結果になりますが、本事例ですとGoogleフォントのリクエスト数が49件ととても多いので例えばGoogleフォントの利用を停止したり、Googleサーバーから読み込まれるフォントファイルをローカルに保存するとページ全体のパフォーマンスが向上します。
本当にWordPressが遅いのか?を疑うことが大切
実際に高速化を提供しているとWordPressよりも外部読込の影響が大きい事について驚く方もいらっしゃいます。それだけ、恐らく普段その違いを意識していなかったり、気が付かなかったりという事だと思います。
単純にブラウザでの体感で判断しないで、しっかり測定してみる事でボトルネックを見つけやすくなるのでぜひ試してください。
判断時の注意点
- 外部サーバー読込が多いからと言ってWordPress自体を高速化しないで良い訳ではありません。
- 外部サーバー読込が多くても読込元サーバーが高速だとまた違った判断が必要です。(様々な条件があります)
- 分からない場合は深く考えずに専門家にコンサル依頼してください。