Webフォントは使うフォント種類や読み込まれるフォントファイルの数にもよってウェブサイト表示速度への影響は前後します。Webフォントの専門家を始め、Core Web Vitals(コアウェブバイタル)への影響については度々トピックにもあがります。
昨日もWordCamp Japanのオンラインコミュニティ(oVice)でGoogle日本支社から担当者2名が参加者の質問に回答するというのがありまして、実際にWebフォントと表示速度、又はCWVへの影響について質問が上がっていました。
さて本記事では実際に数々のサイトを高速化する中で実際に存在したWebフォントの影響事例について説明します。
Webフォントのパフォーマンスへの影響
基本的にはWebフォントを利用することでサイトやページに対して下記2つの影響があります。
- 読み込まれるファイル数が増える
- CDN等のネットワーク遅延の影響を受ける
それぞれの詳細については下記で説明します。
読み込まれるファイル数が増える
Webフォント読込には最低でも一つのCSSファイル、そして一つのフォントファイルが読み込まれます。今まで多くのWordPressサイトを高速化してきましたが、実際にはフォントファイルが10件~20件くらい読み込まれているサイトもありました。
日本ではLTE(4G)で転送量も潤沢なので重いページを読み込んでも通信環境を踏まえれば大丈夫ですが、日本以外、世界だとまだ遅い回線だったり転送量が多いと不利になる国や地域もあるのでウェブサイト基本設計として軽いサイトで済むようにデザインするというのは大事です。
CDN等のネットワーク遅延の影響を受ける
CDN自体は高速化にとって必ずしもマイナスではありませんが、フォントファイルを外部サーバーから読み込むとネットワーク遅延の影響を受ける事が結構あります。
例えば日本のレンタルサーバーでは50ms~100ms程度で読み込まれているウェブサイトの個別ファイルがあるに対して、外部サーバーのネットワーク遅延が発生しているとフォントファイルがそれぞれ500ms~1000ms等かかる場合があります。
仮に同サーバー上にフォントファイルを設置していれば遅延の影響を最小限に抑えられますが、これはあくまでサイトの対象が日本国内にいるユーザーに限ります。
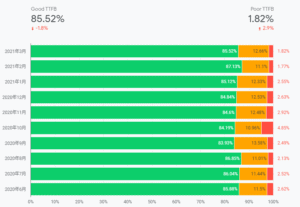
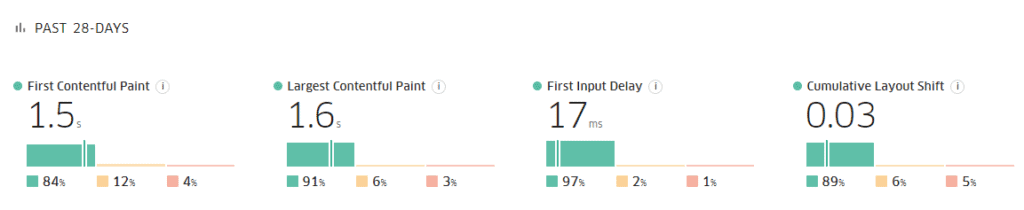
Webフォント使っていてもCore Web Vitals対策は大丈夫な実例がある

Webフォントは確かに読込が増えてしまいますが、日本国内向けのウェブサイトにおけるCore Web Vitals対策であればGoogleフォントの事例ですが使っていてもCWV評価に対してマイナスとなる事はないです。ただサイトデザイン次第で読み込まれるファイル数によって評価は変わってきますので100%大丈夫という訳ではありません。
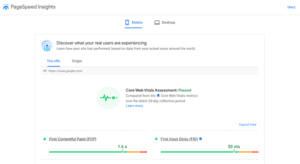
Webフォントを使用しているサイトでCWVが良好か?良好ではないか?は下記サイトを使うと簡単に調べられます。(CrUXデータが揃っているサイト限定なのでアクセス数がある程度ないとデータが揃わず結果を見れないサイトもあります。)
PageSpeed Insightsスコア改善にはWebフォントは使わないのが良い
一方でPageSpeed Insightsスコアを少しでも現在の点数よりも改善したい場合にはWebフォントの利用はとにかく控えた方が良いです。Webフォントの読込を停止するだけでも結構スコアは改善します。
WordPress高速化サービスをご依頼される方はPSIモバイルスコアを改善しつつ、更にCWV対策もしたいという方が多いので当サービスの基本スタンスとしてはWebフォント利用は推奨しておりません。
せきゆおうさんが過去にWebフォントのPSIスコアに対する影響を比較したツイートがありますのでそちらもご参考にどうぞ。
Webフォントも維持したい、けれどPSIモバイルスコアも改善したいという場合
display=swap対策等を実施してもPSIモバイルスコアに対しては悪影響の方が多いです。そのため維持したいという場合にはCDN上からフォントファイルをローカルにコピーして少しでもスコアが改善するような対策を実施します。詳細についてはご依頼者様のみにお伝えしていますので割愛します。
Core Web VitalsとWebフォントに関する参考リンク
下記はもっと様々な視点から検証したい、調べてみたいという方向けのリンクです。
- Webフォントとは 使い方や「読み込みが重い?遅い?」に回答
- グーグル直伝! CSSとウェブフォントのコア ウェブ バイタル最適化テクニック【SEO情報まとめ】
- Web FontによるCore Web Vitalsへの影響と使い続ける方法
それぞれ立場や執筆者によってWebフォントの影響については解釈が事なる場合があります。当記事ではこれまで高速化してきた100サイト以上の経験を踏まえての情報となります。ケースバイケースな部分もあるので各自、各サイト毎に対策は異なるものとお考えください。