Chromeユーザーエクスペリエンスレポート(Chrome User Experience Report = CrUX)は2021年現在、GoogleがCore Web Vitals(コアウェブバイタル)及びSEOにおける順位評価の際にサイト・ページの表示速度として参考にするデータです。
Chromeブラウザの閲覧データを収集する事でシミュレーション値ではなく、実際にユーザーがサイトを閲覧した場合にどれくらいの速度で表示されているのか?というデータです。これをGoogleはシミュレーション値であるラボデータや100点満点で表示されるスコア以上に重視しています。
実際の所ラボデータもPageSpeed Insightsスコアも検索順位決定要素としては利用されていません。
Chromeユーザーエクスペリエンスレポートにある2つのデータ基準
Chromeユーザーエクスペリエンスレポート(CrUX)ではページ単位の評価であるフィールドデータ、そしてドメイン単位の評価であるオリジンサマリーがあります。
フィールドデータ
フィールドデータについては普段からアクセス数が多いサイトほどCrUXのデータがあります。数多くのサイトを分析してきましたがフィールドデータが全URL揃っているというサイトは依頼された中では未だありません。月間100万~500万PVのサイト規模でも十分なデータがあるか?と言うと微妙です。
このフィールドデータが揃っているURLについてはオリジンサマリーよりもフィールドデータの情報が優先されます。
オリジンサマリー
オリジンサマリーは大抵の場合どのサイトもデータがありますが、新規サイトやアクセス数が少ないサイトは同データを閲覧できない場合があります。フィールドデータが不足している場合にこのドメインを対象にした平均値であるオリジンサマリーが参考になるのでウェブサイト高速化はサイト全体で遅いURLを改善する必要があります。
またサブディレクトリで複数サイトを運用している場合、同じドメインを利用するサイト全てにおいて高速化対策を実施しないとこのオリジンサマリーが悪化してしまう事があります。複数サイト運営されている場合はご注意ください。
Chromeユーザーエクスペリエンスレポートが不足している場合の対策
Chromeユーザーエクスペリエンスレポートが不足している場合ラボデータを利用する他、Chromeを利用したアクセスを増やす事で収集されるデータを増やす方法があります。
ラボデータを利用する
下記に該当する場合ラボデータを対象URLの高速化基準として利用します。
- フィールドデータが参照できない場合(データ不足の場合)
- 28日間以下の短い期間で対象URLの高速化作業を実施する場合
- インターネット公開前のサイトをローカルでLighthouseで検証する場合
逆にフィールドデータがあるURLに対しては必ずフィールドデータの状況を優先し、ラボデータは作業時の細かな調整に参考にするという事が大切です。
Chromeからの閲覧数を増やす
Androidユーザーは心配ありませんがWindowsユーザーやApple製品ユーザーに普段からChromeを使ってサイトを閲覧してもらう割合を増やすとChromeユーザーエクスペリエンスレポートも充実してきます。
スキルシェアでは普段からChromeを多用しているのでブロードバンド回線のテストでも、LTE回線でも、測定ツールでもChromeを利用しています。サイト運営者ご自身もChromeを普段から使うことを推奨しています。
Chromeユーザーエクスペリエンスレポートを確認する4種類の方法
何も事前設定をしないで確認する方法もあれば、やや複雑な設定をしなければならない場合もあります。
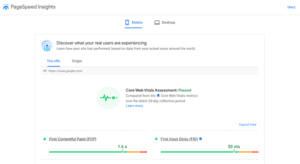
事前設定不要、一番簡単なPageSpeed Insightsを使う
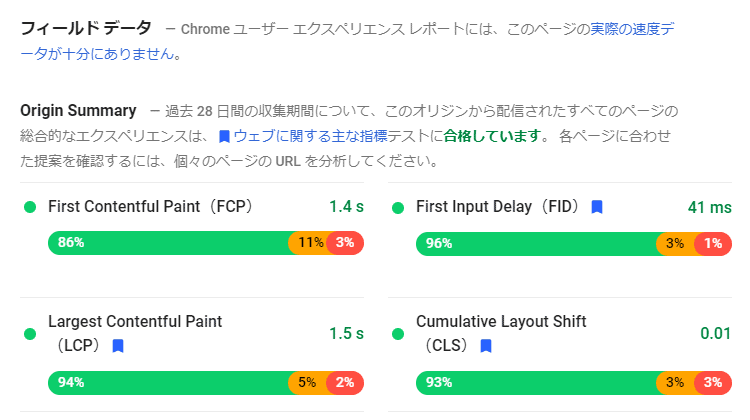
PageSpeed Insightsを使って特定URLを確認した場合に結果画面丈夫に表示されるラボデータとOrigin Summary(オリジンサマリー)がこの記事で説明しているChromeユーザーエクスペリエンスレポートのデータです。

上記画像はフィールドデータが不足していて見れないケースです。
TREO SITE SPEEDを使う(オリジンサマリーのみ)
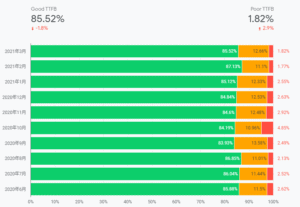
TREO SITE SPEEDはフィールドデータではなくオリジンサマリーしか見れませんが、ドメイン名を入力するだけで過去1年間のオリジンサマリー変動を確認できます。画面も見やすく高速化する際に説明する資料の一つとしても利用しています。
https://treo.sh/sitespeed/example.com?metrics=fcp%2Clcp%2Cfid%2Ccls%2Cttfb%2Col&formFactor=phone&sort=name-asc上記URLの example.com 部分を調査対象のドメイン名に置き換えてコピーしアドレスバーに入力すれば下記画像と同じ結果を見れます。(ChromeユーザーエクスペリエンスレポートがGoogle側に集まってないと見れない場合があります。)

上記画像は実際に1月に高速化を実施したサイトで、グラフでも確認できますが2月以降はCore Web Vitalsを始め、ページ表示速度もモバイル回線で当初4秒台だったのが2秒台に改善されています。
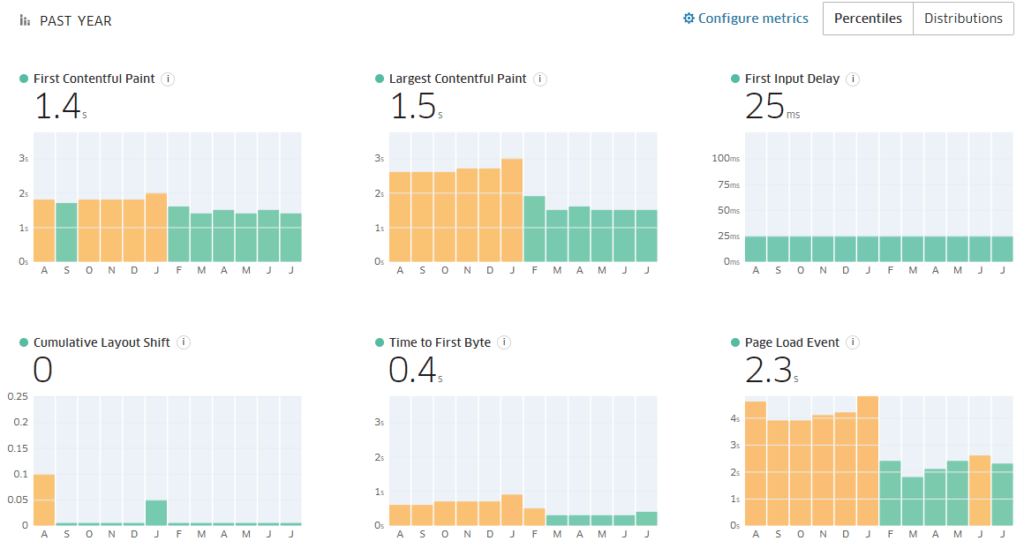
CrUXダッシュボードを使う(オリジンサマリーのみ)
TREOと同じく確認できるデータはオリジンサマリーとなりますが、より細かくドメイン全体の評価を確認できます。一方で項目が多いため一般ユーザーも見れますがウェブサイト高速化やパフォーマンス改善をされる方向けです。設定方法はGoogleが公開しているガイド記事を参照してください。
https://developers.google.com/web/updates/2018/08/chrome-ux-report-dashboard
XMLサイトマップから個別URLのフィールドデータを取り込む
Fabian Krumbholz氏ご本人から先日教えてもらいましたが、Google Spreadsheetsを利用して指定したサイトのXMLサイトマップからフィールドデータを一気にリスト化できる超時短なスクリプトです。設定は簡単なものの、中級・上級者向けです。
次期バージョンは開発中との事ですが現行バージョンもそのまま使えます。
https://github.com/fabkrum/web-performance-resources/blob/master/crux-page-data.md
Chromeユーザーエクスペリエンスレポート重視の高速化を提供
スキルシェアのWordPress高速化ではChromeユーザーエクスペリエンスレポートを参考に改善作業を実施しています。Chromeユーザーエクスペリエンスレポートが不足している場合はラボデータを参考に作業します。
PageSpeed Insightsスコア改善を求める依頼が多いですが、スコアが改善した事で直接的にSEOに効果がある訳ではありませんのであくまで重視するのは実際のユーザーに対してどこまで高速化できるか?としています。