Core Web Vitalsとモバイルスコアへの影響
2020年5月導入されたCore Web Vitals及び、PageSpeed Insightsスコアの算出元となるラボデータ(Lighthouse)のバージョンが従来である5から6へ変更されました。
これにより従来は現状のウェブデザインやレイアウト、ウェブサイト上の機能を変更する事なく90点台の実現が可能でしたが、ご依頼時のサイトデザイン・レイアウトやファーストビューのスライダー等によるJavaScript読込がある状態では90点台の実現が限りなく困難となってしまいました。
どのくらい困難になったか?と言いますと従来は92点~94点を実現していた高速化設定がCore Web Vitalsを踏まえた評価ですと高くて87点くらいで止まってしまうケースが増えてきました。
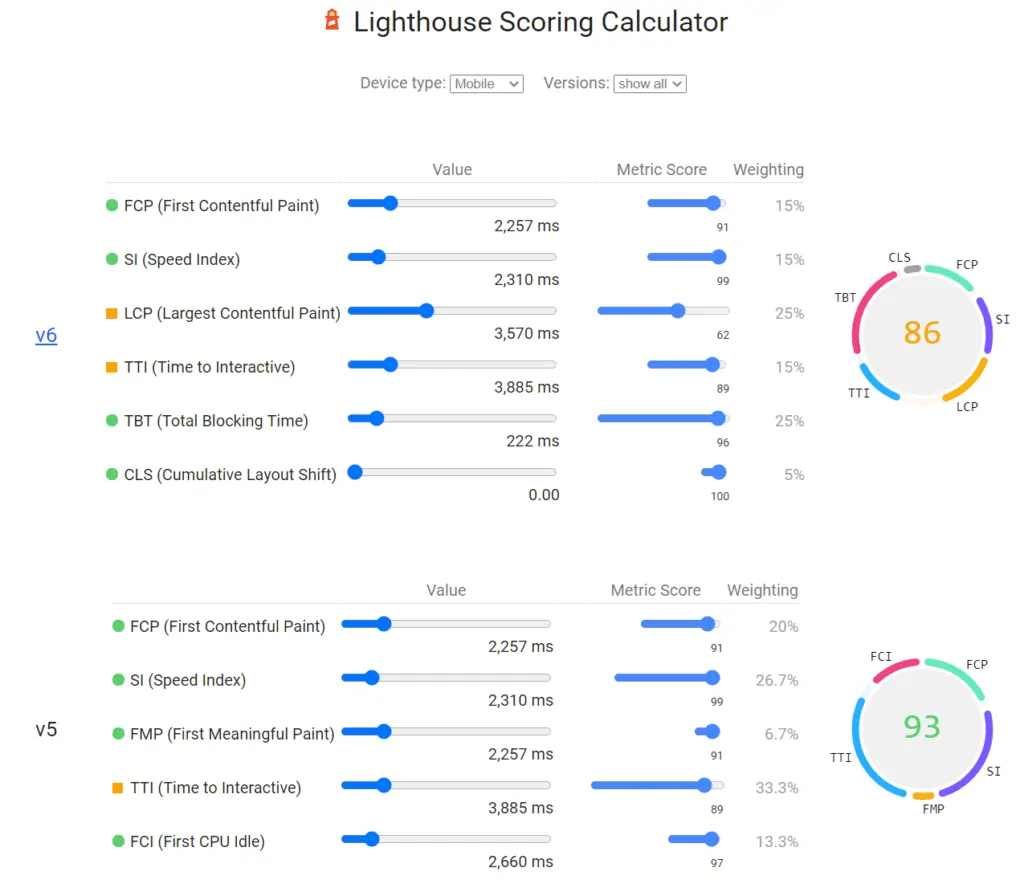
下記画像は実際に現在の高速化で86点を取った場合、従来だと93点と判断されていたサイトの実例です。

Web Core Vitals時代にPSIモバイルスコア90点台を目指すために必要なこと
ウェブサーバー変更による性能向上
レンタルサーバーの場合や性能が向上する上位プランやVPSへの移行がほぼ必須になる場合があります。またHTTP/2未対応のサーバーは確実にサーバー変更が必要です。(サーバー移行費は別途必要です)
例えば当サービスで構築しているWordPress向けVPS・クラウドサーバーではRedisによるオブジェクトキャッシュやNginx活用によりPHP処理を低減しプラグインによりキャッシュ化されたデータを表示する事が可能です。これは現状レンタルサーバーでは提供されておりません。
JavaScript読込を減らすリニューアル作業の必要性
Above the fold(ファーストビュー)にJavaScriptによる画像・記事スライダーがあるサイトは高速化のためにスライダーを除去するか、CSSのみでスライダーを再設計する必要があります。
従来デザイン重視で構築されたアニメーション動作の多いサイトは多くの場合複数のJavaScriptをファーストビューで読み込んでいるため今後はJavaScriptを使用しないデザインへ置き換える事が手っ取り早いです。(現状維持でご依頼いただくても少ししか表示速度は改善できません。)
上記の様なサイトを高速化する場合は部分リニューアルや全体のサイトリニューアルが必要な前提でお考えいただく必要がございます。
外部サーバーからの読込も最低限にする
Googleフォントや有料ウェブフォント、様々な解析タグ、外部サーバーからのCSSやJavaScript読込は全て表示速度に悪影響を与えますので極力少なくする必要があります。
WordPressテーマによって高速化不向きがある
多くの利用者がいる有料WordPressテーマでさえも不要な読込をしているテーマがあります。不要なファイル読込を停止しても正常に機能するテーマもありますが、停止してしまうとテーマ基本機能に影響がでてしまうケースもあります。
事前に呼びかけできれば良いのですがあまり具体的に「この有料テーマは使うな!」とも言えないのでデザインが気に入って購入したのであれば最高峰の高速化は諦めてある程度の高速化に留めておくか、心機一転テーマ変更をしてしまうか、です。
ウェブサイトリニューアル
JavaScript部分と重複してしまいますが、高速化に適したWordPressテーマや設計というのがございまして・・・、もし制作会社にご依頼される場合はデザインのみではなく高速化に適した不要な読込のないすっきりした構成にしてくれるか必ず確認してください。
当サービスではリニューアルに関わる費用は高速化費用に含まれませんが、リニューアルもお受けできるより上位サービスも提供しておりますのでご相談ください。
その他お気軽にお問い合わせください。なお現在お問い合わせが増えておりますのでお返事までにお時間いただく場合がございます。